Come aggiungere un thumbnail in un forum
Dal momento che molte persone non sanno come correttamente inserire uno screenshot (o un’immagine di qualsivoglia tipo) all’interno di un forum, ho deciso di scrivere questo articolo per risolvere il problema.
L’inserimento diretto di un’immagine comporta un sacco di problemi, primo fra tutti l’impossibilità di vedere la stessa per chi dispone di connessioni lente ed ha necessità di visualizzare immagini caricate su specifici siti di hosting (come per esempio imageshack.com). Per questo motivo sono nati i thumbnails: sono (come il nome suggerisce), delle miniature dell’immagine in questione, con la proprietà di essere cliccabili e rimandare all’immagine a dimensione originale. Queste due proprietà risultano essere fondamentali: all’interno del forum si ha l’immagine a dimensione ridotta (e quindi si mantiene leggera la pagina), mantenendo però allo stesso tempo il contenuto informativo, dal momento che è possibile con un click visualizzare l’immagine originale.
Illustrerò qui i tre principali metodi per creare un thumbnail; i primi due sono metodi di inserimento thumbnail automatici per i due principali siti di hosting, mentre il terzo è una sorta di “thumbnail fai-da-te”.
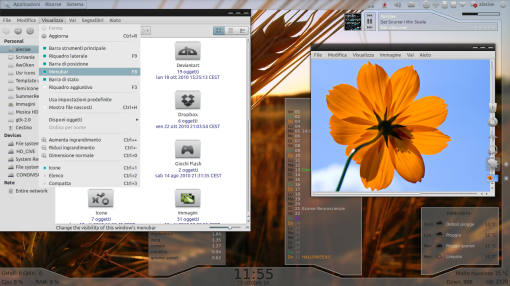
L’immagine caricata è sempre la stessa, ossia quella del mio ultimo lavoro di customizzazione desktop:
1. Multi Hoster (il mio preferito):
E’ il mio preferito essenzialmente per il fatto che non dà problemi: ha poca pubblicità (anzi nessuna), carica tutta l’immagine senza bloccarsi prima della fine (a differenza del più famoso e, purtroppo, più usato, imageshack.com).. come dire: fa quello che deve fare, lo fa bene, e non fa nient’altro di più!
La procedura è semplicissima:
- andate nella homepage del sito
- caricate una immagine a piacimento (basta cliccare sul bottone “Sfoglia”)
- vi apparirà la seguente schermata:

- ora è semplice: basta fare copia ed incolla della riga chiamata “Thumbnail for Forums” ed il gioco è fatto!
2. Imageshack:
Per mio parere, imageshack è veramente una pessima alternativa al sito precedente: è lento, privo di link inutili e distraenti, ed in più non ti dà automaticamente un link in cui si veda esclusivamente l’immagine in questione. Altra pecca: tutte le volte che uno inserisce un thumbnail con imageshack.us, all’interno del suo post compare magicamente la scritta:
uploaded with imageshack.us
Comunque, per chi ancora volesse uploadare con imageshack, ecco la procedura:
- andate nella homepage del sito
- caricate l’immagine (anche qui cliccando sul bottone “Sfoglia”, e poi successivamente sul bottone “Carica adesso”)
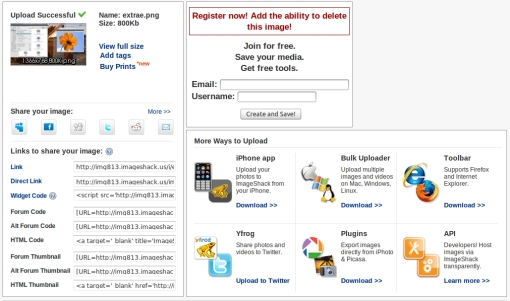
- dopo un sacco di tempo (molto di più rispetto al sito Multi Hoster),
 come si può notare, quest’immagine è molto più dispersiva, piena di fronzoli inutili, e priva di una sensata e chiara logica per capire come fare ad inserire un thumbnail.
come si può notare, quest’immagine è molto più dispersiva, piena di fronzoli inutili, e priva di una sensata e chiara logica per capire come fare ad inserire un thumbnail. - in ogni caso, la procedura è simile al sito precedente: per ottenere un primo risultato basta fare copia ed incolla del testo a destra della voce “Forum Thumbnail”
Qui però ci sono due principali inconvenienti: il primo è il già citato (ed indesiderato) link al sito di hosting in questione, mentre il secondo è il fatto che cliccando sul thumbnail non si viene rediretti direttamente all’immagine ingrandita, ma ad una pagina di imageshack dalla quale si può accedere all’immagine ingrandita. Per ovviare ciò, basta modificare il testo che si è copiaeincollato al punto 4; il suddetto avrà una forma del genere:
[URL=http://img813.imageshack.us/i/extrae.png/][IMG]http://img813.imageshack.us/img813/4666/extrae.th.png[/IMG][/URL]
Uploaded with [URL=http://imageshack.us]ImageShack.us[/URL]
Per risolvere questi problemi i passi sono due: innanzitutto rimuovere del tutto la seconda riga (per togliere il link), e successivamente modificare la prima in modo tale da bypassare la prima immagine. Per fare questo occorre una piccolissima ed invisibile modifica alla prima riga. Invece che avere questo:
[URL=http://img813.imageshack.us/i/extrae.png/][IMG]http://img813.imageshack.us/img813/4666/extrae.th.png[/IMG][/URL]
E’ necessario modificare la i (evidenziata in grassetto) con una f ed il gioco è fatto! Il testo da inserire all’interno del forum avrà quindi la seguente forma finale:
[URL=http://img813.imageshack.us/f/extrae.png/][IMG]http://img813.imageshack.us/img813/4666/extrae.th.png[/IMG][/URL]
2B. Imageshack-uploader
Per chi volesse, c’è anche un’utilissima applicazione che permette di caricare automaticamente immagini su imageshack.us, senza passare dal browser. Utile, comoda e veloce, anche se sempre di imageshack stiamo parlando.
Sfortunatamente, il software non è disponibile per la versione a 64bit, ma grazie a getlib si potrà avere comunque la possibilità di installare la versione a 32bit sul kernel a 64bit.
Per gli utenti a 32 bit, è sufficiente scaricare ed installare il file .deb dal sito ufficiale: http://toolbar.imageshack.us/windows-uploader/imageshack-uploader-2.2.0.deb
Per chi invece disponesse di una versione a 64 bit, è prima necessario installare getlibs (http://explore-ubuntu.blogspot.com/2010/04/getlibs.html); successivamente, aprire una finestra del terminale e digitare:
sudo getlibs /usr/bin/imageshack-uploader
Cliccare “y” alla richiesta di installazione del pacchetto, ed il gioco è fatto!
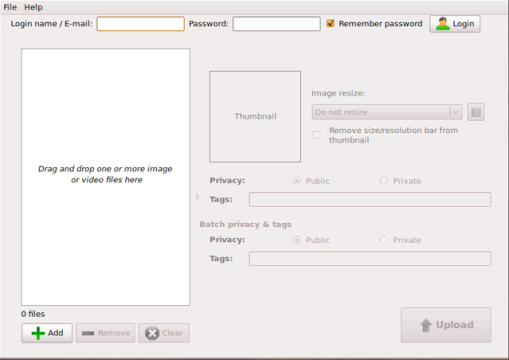
All’avvio del programma, apparirà una schermata del genere:
Come si può osservare, la schermata è più che intuitiva: basta trascinare all’interno della finestra l’immagine da caricare ed il programma automaticamente fornirà il thumbnail desiderato, con l’ulteriore possibilità di impostare alcune preferenze sulle dimensioni dello stesso.
Ovviamnete, occorre essere registrati al sito imageshack.us.
3. Thumbnail fai-da-te:
E’ anche possibile farsi un thumbnail da soli. Se si dispone di un modo alternativo per avere l’immagine visualizzabile tramite browser (e con modo alternativo intendo qualunque cosa), è sufficiente mimare la struttura utilizzata dai due siti precedenti. Ipotizziamo che un link all’immagine sia il seguente:
http://dl.dropbox.com/u/8029324/Extra.png
Quindi basta fare così:
[URL=http://dl.dropbox.com/u/8029324/Extra.png][IMG]http://dl.dropbox.com/u/8029324/Extra.png[/IMG][/URL]
A questo punto si avrà un’immagine cliccabile che rimanda all’immagine originale. Piccolo problema: l’immagine cliccabile è ancora a dimensioni originali. E’ necessario ridimensionarla (simulando una pseudo-miniatura), e per far questo è sufficiente specificare le dimensioni dell’immagine da ridimensionare (in grassetto):
[URL=http://dl.dropbox.com/u/8029324/Extra.png][IMG width=160 height=90]http://dl.dropbox.com/u/8029324/Extra.png[/IMG][/URL]
Chiaramente si possono inserire i parametri che si vuole, per avere un’immagine grande a piacimento (ma, mi raccomando, non troppo grande!).